Assalamualaikum semua, hari ni saya nak kongsi ilmu tutorial saya buat blogger2 sekalian...
mesti ada yang tertanya2 apa tutorial hari ni, saya buat tajuk dalam Bahasa Inggeris sebab kalau dalam bahasa melayu pelik skit...
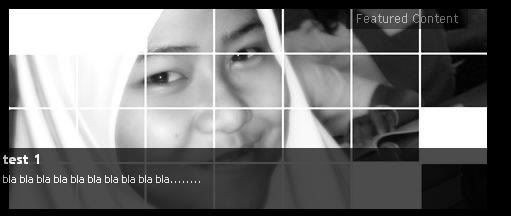
apa2 pun tengok gambar kat bawah ni :

atau tengok kat blog test saya ni CUBAAN1 (sudah dibuang) atau CUBAAN2
kalau korang dah tau apa maksudnya, so tunggu apa lagi, jom kita buat..
1. Log in > Layout > Edit HTML
2. sebelum buat ni, sila backup template dulu ok [untuk kecemasan jika berlaku apa2 kesalahan]
3. Cari kod ni </head>
4. letak kode dibawah ni, atas kod </head>
6. letak kode dibawah ni, dibawah kod <div id='main-wrapper'>
-kamu kena perhatikan kod yang saya letak tu berwarna.
merah : letak tajuk cerita yang terbaru kamu...
kuning : letak isi2 dalam tajuk kamu tu ( 30 - 40 ayat )
ungu : letak link post kamu tu..
hijau : letak link gambar kamu [yang telah diupload guna photobucket atau lain2] .Pastikan saiz gambar tu dalam 600x200 iaitu tinggi gambar 200 dan panjang gambar 600...
kalau nak contoh, lihat sini :
<div class='imageElement'>
<h2>Add A Sliding Featured Content To Your Blogger Blog</h2>
<p>
<a class='open' href='http://maisurah-mazhar.blogspot.com/add-bla bla bla....' title='Read More'/>
<img class='full' src='http://i417.photobucket.com/albums/pp257/surafatin12/SlidingFeatured.jpg'/>
<img class='thumbnail' src='http://i417.photobucket.com/albums/pp257/surafatin12/SlidingFeatured.jpg'/>
</div>
-lagi satu : width: 600px; dan height: 200px; tu korang leh tukar mengikut blog korang. kalau kecik sangat, leh besarkan, kalau besar sangat leh kecilkan ok.. 600 tu untuk panjang, 200 tu untuk tinggi..
mesti ada yang tertanya2 apa tutorial hari ni, saya buat tajuk dalam Bahasa Inggeris sebab kalau dalam bahasa melayu pelik skit...
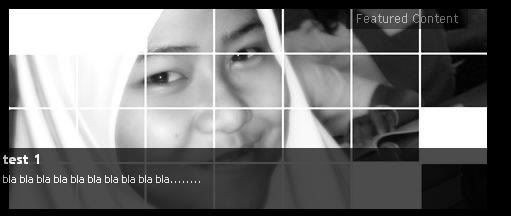
apa2 pun tengok gambar kat bawah ni :

atau tengok kat blog test saya ni CUBAAN1 (sudah dibuang) atau CUBAAN2
kalau korang dah tau apa maksudnya, so tunggu apa lagi, jom kita buat..
1. Log in > Layout > Edit HTML
2. sebelum buat ni, sila backup template dulu ok [untuk kecemasan jika berlaku apa2 kesalahan]
3. Cari kod ni </head>
4. letak kode dibawah ni, atas kod </head>
<style>
#myGallery, #myGallerySet, #flickrGallery {
width: 600px;
height: 200px;
margin: 5px;
z-index:5;
border: 1px solid #000;
}
.jdGallery .slideInfoZone
{
position: absolute;
z-index: 10;
width: 100%;
margin: 0px;
left: 0;
bottom: 0;
height: 61px;
background: #000;
color: #fff;
text-indent: 0;
overflow: hidden;
}
</style>
<!-- begin gallery scripts -->
<link charset='utf-8' href='http://sites.google.com/site/everythingaboutblogging/featured/jd.gallery.css' media='screen' rel='stylesheet' type='text/css'/>
<script src='http://sites.google.com/site/everythingaboutblogging/featured/mootools.v1.11.js' type='text/javascript'/>
<script src='http://sites.google.com/site/everythingaboutblogging/featured/jd.gallery.js' type='text/javascript'/>
<!-- end gallery scripts -->
<script type='text/javascript'>
function startGallery() {
var myGallery = new gallery($('myGallery'), {
timed: true
});
}
window.addEvent('domready',startGallery);
</script>
5. Cari kod ni pulak <div id='main-wrapper'>#myGallery, #myGallerySet, #flickrGallery {
width: 600px;
height: 200px;
margin: 5px;
z-index:5;
border: 1px solid #000;
}
.jdGallery .slideInfoZone
{
position: absolute;
z-index: 10;
width: 100%;
margin: 0px;
left: 0;
bottom: 0;
height: 61px;
background: #000;
color: #fff;
text-indent: 0;
overflow: hidden;
}
</style>
<!-- begin gallery scripts -->
<link charset='utf-8' href='http://sites.google.com/site/everythingaboutblogging/featured/jd.gallery.css' media='screen' rel='stylesheet' type='text/css'/>
<script src='http://sites.google.com/site/everythingaboutblogging/featured/mootools.v1.11.js' type='text/javascript'/>
<script src='http://sites.google.com/site/everythingaboutblogging/featured/jd.gallery.js' type='text/javascript'/>
<!-- end gallery scripts -->
<script type='text/javascript'>
function startGallery() {
var myGallery = new gallery($('myGallery'), {
timed: true
});
}
window.addEvent('domready',startGallery);
</script>
6. letak kode dibawah ni, dibawah kod <div id='main-wrapper'>
<div id='featured'>
<div id='myGallery'>
<div class='imageElement'>
<h2>YOUR TITLE</h2>
<p>SHORT DESCRIPTION OF YOUR POST...</p>
<a class='open' href='LINK OF YOUR POST' title='Read More'/>
<img class='full' src='LINK OF YOUR POST PHOTO'/>
<img class='thumbnail' src='LINK OF YOUR POST PHOTO'/>
</div>
<div class='imageElement'>
<h2>YOUR TITLE</h2>
<p>SHORT DESCRIPTION OF YOUR POST...</p>
<a class='open' href='LINK OF YOUR POST' title='Read More'/>
<img class='full' src='LINK OF YOUR POST PHOTO'/>
<img class='thumbnail' src='LINK OF YOUR POST PHOTO'/>
</div>
<div class='imageElement'>
<h2>YOUR TITLE</h2>
<p>SHORT DESCRIPTION OF YOUR POST...</p>
<a class='open' href='LINK OF YOUR POST' title='Read More'/>
<img class='full' src='LINK OF YOUR POST PHOTO'/>
<img class='thumbnail' src='LINK OF YOUR POST PHOTO'/>
</div>
<div class='imageElement'>
<h2>YOUR TITLE</h2>
<p>SHORT DESCRIPTION OF YOUR POST...</p>
<a class='open' href='LINK OF YOUR POST' title='Read More'/>
<img class='full' src='LINK OF YOUR POST PHOTO'/>
<img class='thumbnail' src='LINK OF YOUR POST PHOTO'/>
</div>
</div>
</div>
7. Sekarang ni part susah sikit.. [sebenarnya senang je]<div id='myGallery'>
<div class='imageElement'>
<h2>YOUR TITLE</h2>
<p>SHORT DESCRIPTION OF YOUR POST...</p>
<a class='open' href='LINK OF YOUR POST' title='Read More'/>
<img class='full' src='LINK OF YOUR POST PHOTO'/>
<img class='thumbnail' src='LINK OF YOUR POST PHOTO'/>
</div>
<div class='imageElement'>
<h2>YOUR TITLE</h2>
<p>SHORT DESCRIPTION OF YOUR POST...</p>
<a class='open' href='LINK OF YOUR POST' title='Read More'/>
<img class='full' src='LINK OF YOUR POST PHOTO'/>
<img class='thumbnail' src='LINK OF YOUR POST PHOTO'/>
</div>
<div class='imageElement'>
<h2>YOUR TITLE</h2>
<p>SHORT DESCRIPTION OF YOUR POST...</p>
<a class='open' href='LINK OF YOUR POST' title='Read More'/>
<img class='full' src='LINK OF YOUR POST PHOTO'/>
<img class='thumbnail' src='LINK OF YOUR POST PHOTO'/>
</div>
<div class='imageElement'>
<h2>YOUR TITLE</h2>
<p>SHORT DESCRIPTION OF YOUR POST...</p>
<a class='open' href='LINK OF YOUR POST' title='Read More'/>
<img class='full' src='LINK OF YOUR POST PHOTO'/>
<img class='thumbnail' src='LINK OF YOUR POST PHOTO'/>
</div>
</div>
</div>
-kamu kena perhatikan kod yang saya letak tu berwarna.
merah : letak tajuk cerita yang terbaru kamu...
kuning : letak isi2 dalam tajuk kamu tu ( 30 - 40 ayat )
ungu : letak link post kamu tu..
hijau : letak link gambar kamu [yang telah diupload guna photobucket atau lain2] .Pastikan saiz gambar tu dalam 600x200 iaitu tinggi gambar 200 dan panjang gambar 600...
kalau nak contoh, lihat sini :
<div class='imageElement'>
<h2>Add A Sliding Featured Content To Your Blogger Blog</h2>
<p>
Assalamualaikum semua, hari ni saya nak kongsi ilmu tutorial saya buat blogger2 sekalian...
mesti ada yang tertanya2 apa tutorial hari ni</p><a class='open' href='http://maisurah-mazhar.blogspot.com/add-bla bla bla....' title='Read More'/>
<img class='full' src='http://i417.photobucket.com/albums/pp257/surafatin12/SlidingFeatured.jpg'/>
<img class='thumbnail' src='http://i417.photobucket.com/albums/pp257/surafatin12/SlidingFeatured.jpg'/>
</div>
-lagi satu : width: 600px; dan height: 200px; tu korang leh tukar mengikut blog korang. kalau kecik sangat, leh besarkan, kalau besar sangat leh kecilkan ok.. 600 tu untuk panjang, 200 tu untuk tinggi..
semoga berjaya. Kalau ada apa2 masalah leh komen and gitau apa masalahnya.

Comments
semoga berjaya... =)